Lazy loading is a strategy to identify resources as non-blocking and load these only when needed. It’s a way to shorten the length of the critical rendering path, which translates into reduced page load times.
You can fix “defer offscreen images” problems by using lazy load.
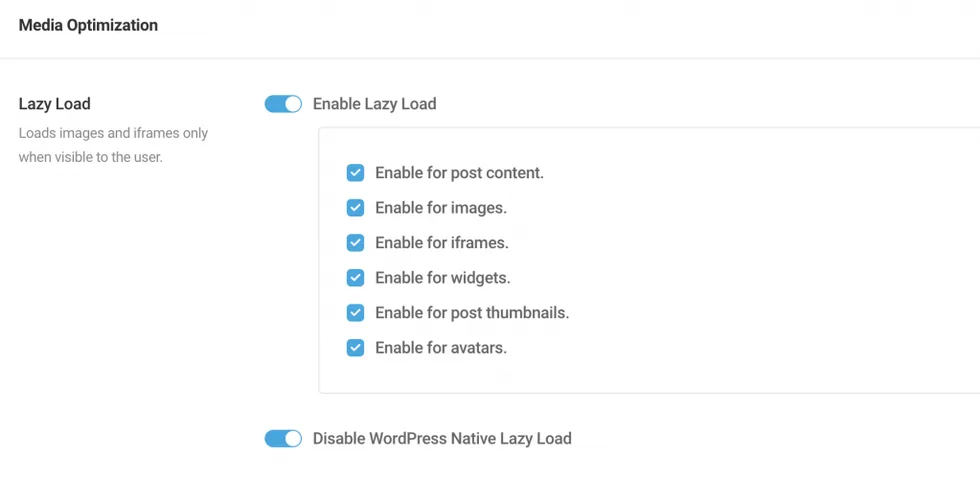
WordPress core supports native lazyloading since version 5.5+
How does it work?
It replaces actual resources within the img and iframe tags and replaces them only when visible on the browser.