The “Remove Unused CSS” feature is a unique and valuable asset of the Powered Cache plugin. The purpose of this feature is to optimize your website’s performance by eliminating unnecessary CSS rules from your pages. This guide will walk you through what the feature does, why it’s important, and how to use it.
What is Unused CSS?
When a web page is loaded, the browser loads all the CSS rules, regardless of whether they are used on the page or not. This can lead to an unnecessarily large amount of CSS rules being loaded, slowing down the page’s load time. “Unused CSS” refers to any CSS rule that is loaded by the browser but isn’t used to style the page.
Why Remove Unused CSS?
Removing unused CSS can significantly improve your website’s load times, contributing to better user experience and potentially improving SEO rankings. Websites with leaner CSS are generally quicker to render, require less bandwidth, and are easier to maintain.
How Does “Remove Unused CSS” Feature Work?
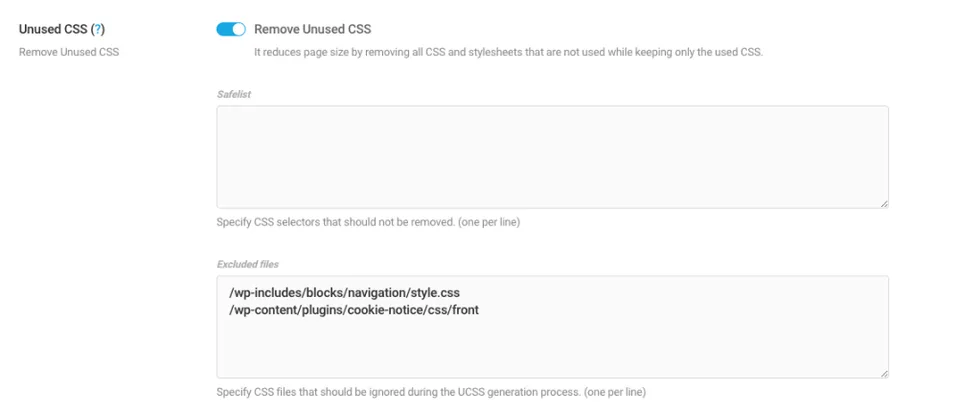
Powered Cache’s “Remove Unused CSS” feature intelligently scans your pages to identify and remove any CSS rules that aren’t being used. This process is automatic and doesn’t require manual oversight once enabled.

You can specify particular CSS selectors in the safelist section or exclude the entire file.
If you enable this feature along with “Critical CSS” it will be added as a separate CSS file instead printing the CSS inline.
Please note that the changes made by the “Remove Unused CSS” feature are reversible. If you encounter any issues or unexpected changes in your website’s appearance, you can simply uncheck the ‘Remove Unused CSS’ option and save the changes to restore the original CSS rules.
Using with WP-CLI
To generate used CSS using WP-CLI, you can use the following command:
wp powered-cache ucss --generateSpecific UCSS
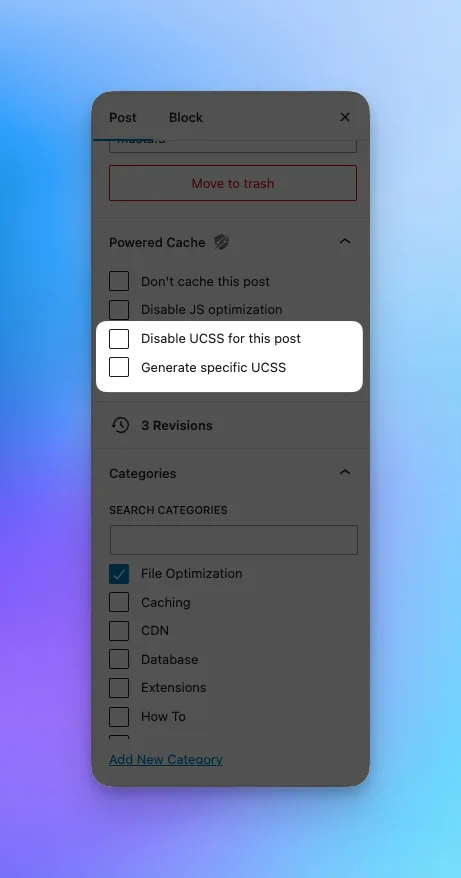
UCSS will be generated based on the page template by default. If you need a specific UCSS for a page, you can control it on a post-level.