JavaScript (JS) optimization is a critical aspect of website performance. In today’s digital age, users expect fast and responsive web experiences. If your website lags or takes too long to load, you risk losing visitors and, ultimately, business. JavaScript is often a major factor in slowing down web page rendering, and optimizing JS can result in a faster, smoother user experience. Here are features in Powered Cache JS optimization features that will improve your website performance significantly.

What is minification?
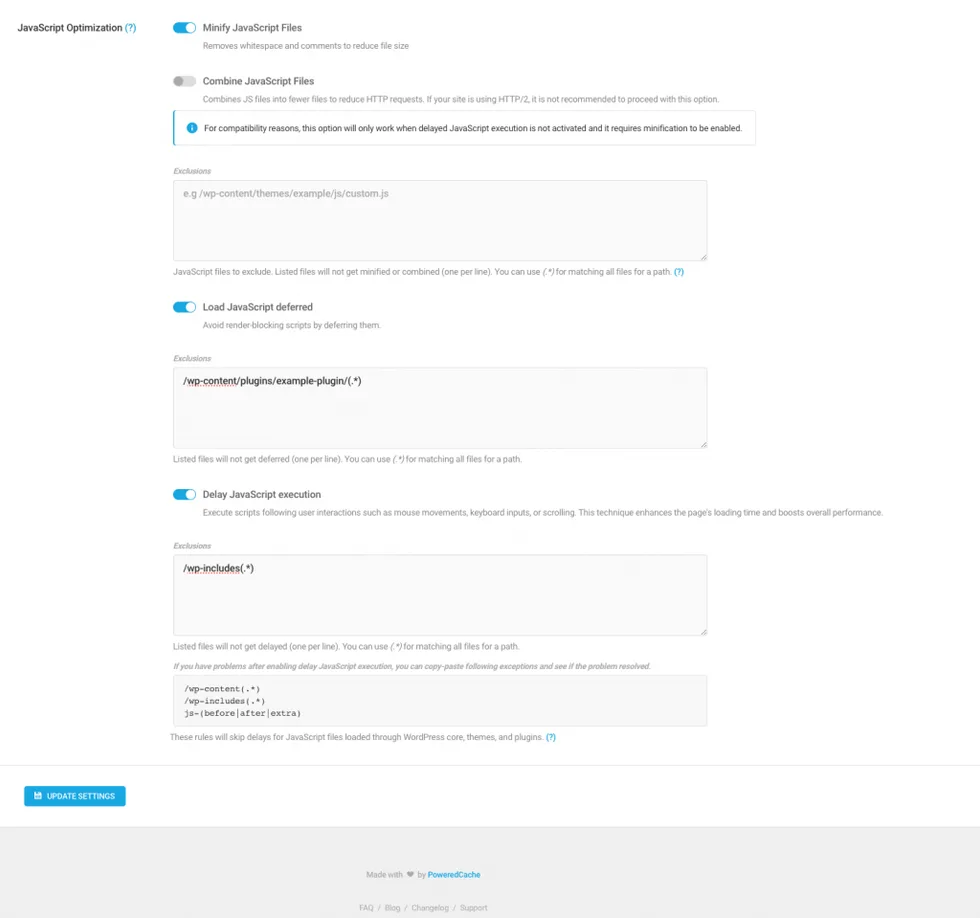
Minification is the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. E.g code comments, formatting, removing unused code, using shorter variable and function names etc.. This process makes JS files smaller and small files consume less time/bandwidth to download.
What is combine?
The combine is the process that puts all JS files together and serves and executes them as a single file. Therefore, it reduces the number of HTTP requests.
Since HTTP/2 supports multiplexing, it’s not necessary to use this option on the servers that use HTTP/2. You need to enable the minification option to use the combine feature since version 3.2. It also automatically disables when delay JS is enabled. (because of compatibility reasons)
How does PoweredCache JS minification/combine work?
JS optimization works with the JS files that are registered/enqueued properly. It replaces the original asset URL to pass through the optimizer file. When the combine is enabled, it passes multiple files and adds a “minify” parameter, which determines whether minify or not minify the file.
In order to work perfectly, there are some cases in the files that will be excluded from the JS combine:
- JS files that use other than .js extension
- JS files that depend on inline content (such as JS translations)
- react and react-dom handlers (used by the WordPress core)
- External JS files
- Excluded JS files
Controlling Combine Programmatically
Concatenation logic can be controlled through “powered_cache_fo_js_do_concat” filter.
Defer JS
When you defer a script, you are indicating to the browser that the script does not create any content so the browser can continue parsing and rendering the web page. Once the page is loaded, the deferred scripts are executed. This solves the problem of “render-blocking” JS files, as the browser doesn’t need to stop and execute the script before continuing to load the page.
Defer doesn’t support inline scripts by its nature. However, we are deferring (by using DOMContentLoaded) inline JS that uses jQuery as a dependency to increase compatibility with other plugins and themes.
Delay JS
The delay feature allows you to hold off on executing non-essential scripts until an event occurs (like scrolling) or after a set amount of time. This can be especially useful for scripts that are not necessary for the initial rendering of the page, such as analytics scripts or third-party widgets. By delaying these scripts, you allow the important content to load first, improving the perceived performance.
Solving Render-Blocking Resource Problems
Defer & Delay JS features would help you to solve render-blocking resource problems for JavaScript files. And you can combine these features together.