
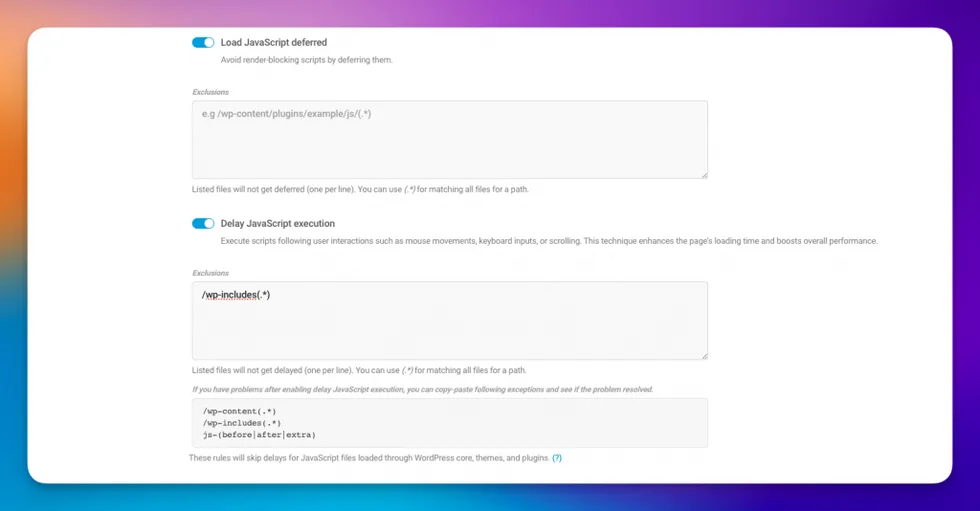
Powered Cache offers deferred or/and delayed JS execution to solve “render blocking resource” problems.
Defer
The defer attribute is a boolean attribute that specifies that the script should be executed after the document has been parsed, but before firing DOMContentLoaded.
<script defer src="script.js"></script>
When the script tag includes data-no-deferattribute, Powered Cache respects it and excludes it from defer.
Delayed
The “Delayed” method allows the script to only be loaded and executed when the user interacts with the page in a certain way (like scrolling or clicking). This method can be particularly useful for scripts that are not necessary for the initial rendering of the page.
<script type="pc-delayed-js"src="script.js"></script>
You can also specify a timeout period using the “powered_cache_delayed_js_timeout” filter, or control in the settings. This will execute the JavaScript after a set amount of time has elapsed, even if no user interaction has occurred.
Also, when the script tag includes data-no-delay attribute, Powered Cache respects it and excludes it from delay.
Please note that the Delay JS feature is disabled by default for logged-in users. You can modify this behavior using the powered_cache_delayed_js_skip filter.
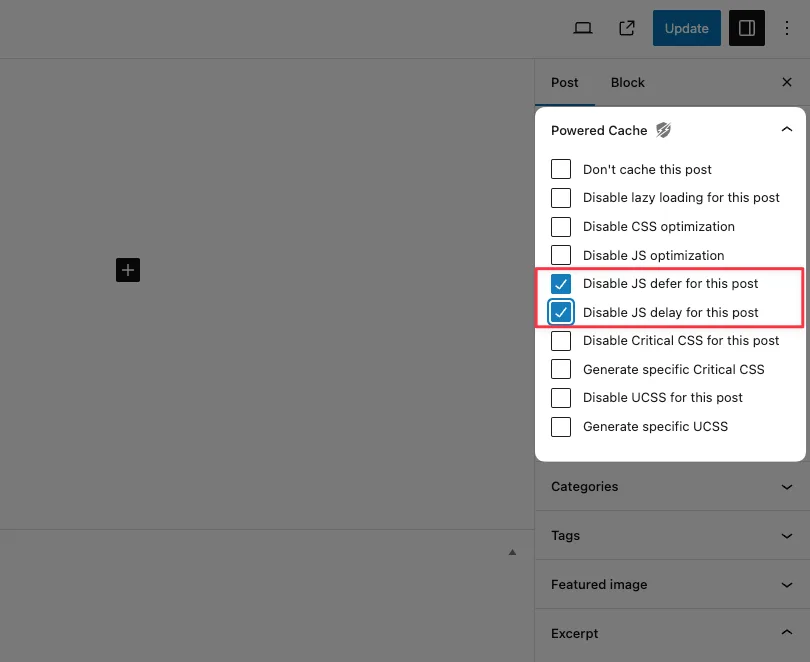
Disable defer/delay on a specific page
If you experience issues on a particular page right after activating defer and/or delay js features, you can disable them for a particular page. And of course, you can add exclusion for the resources that might cause problems.