What is minification?
Minification is the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. E.g code comments, formatting, removing unused code, using shorter variable and function names etc.. This process makes CSS files smaller and small files consume less time/bandwidth to download.
What is combine?
The combine is the process that puts all CSS files together and serves as a single file. Therefore, it reduces the number of HTTP requests.
Since HTTP/2 supports multiplexing, it’s not necessary to use this option on the servers that use HTTP/2.
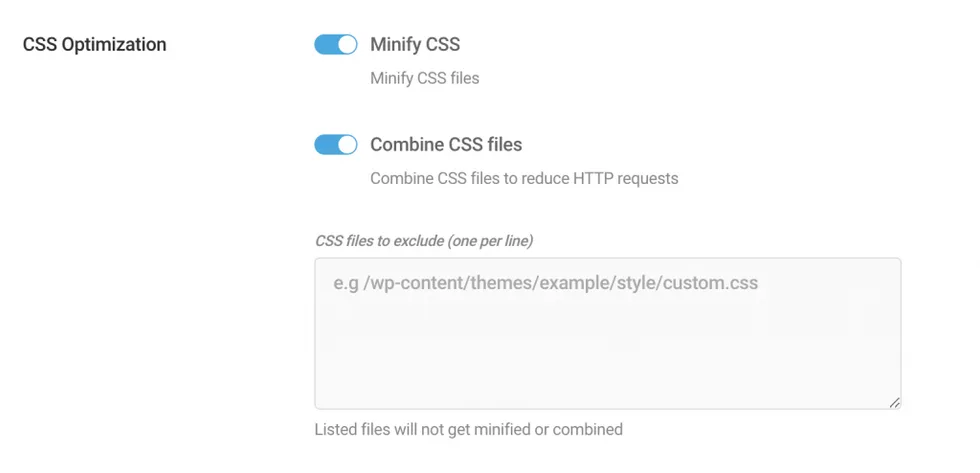
How does PoweredCache CSS minification/combine works?
CSS optimization works with the CSS files that are registered/enqueued properly. It replaces the original assets URL to passing through the optimizer file. When the combine is enabled, it passes multiple files and adds “minify” parameter which determines whether minify or not minify the file.
In order to work perfectly, there are some cases that the files that will be excluded from the CSS combine:
- CSS files that uses other than .css extension
- Conditional CSS tags
- rtl direction
- External CSS files
- Excluded CSS files

Controlling Combine Programmatically
Concatenation logic can be controlled through “powered_cache_fo_css_do_concat” filter.