Critical CSS is a premium feature introduced in version 2.1.
What is Critical CSS
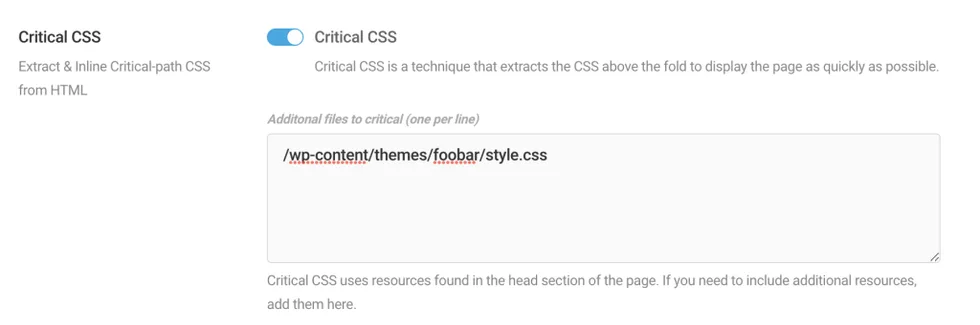
Critical CSS is a technique that extracts the CSS for above-the-fold content in order to render content to the user as fast as possible.
How does Powered Cache generate Critical CSS?
Powered Cache parses the URLs of the site, automatically generates Critical CSS by using the CSS items found between <head></head> section of the HTML source.
Powered Cache generates a set of critical resources based on the template conditions. For instance, your homepage and archive page will have their own critical source.
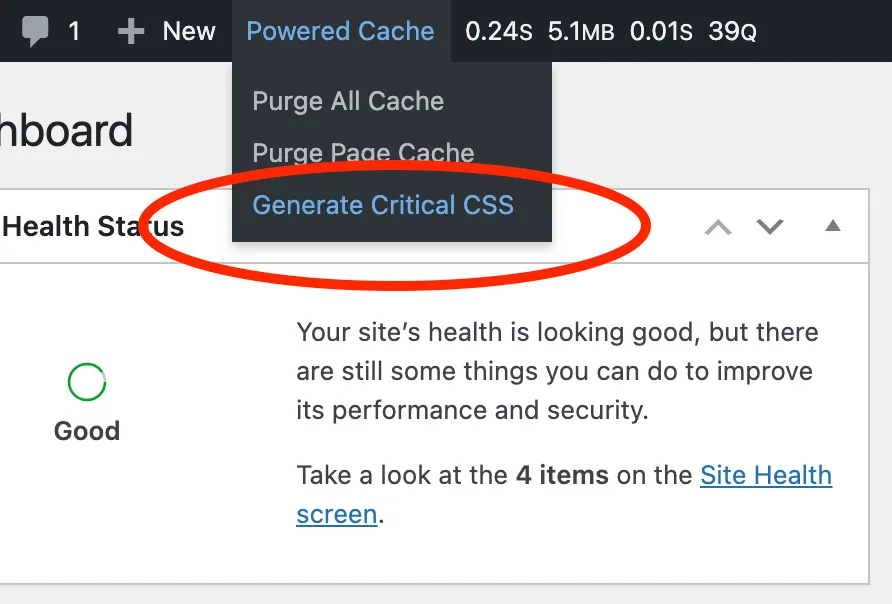
In order to create Critical CSS, you can click to Powered Cache -> Generate Critical CSS from the admin bar.

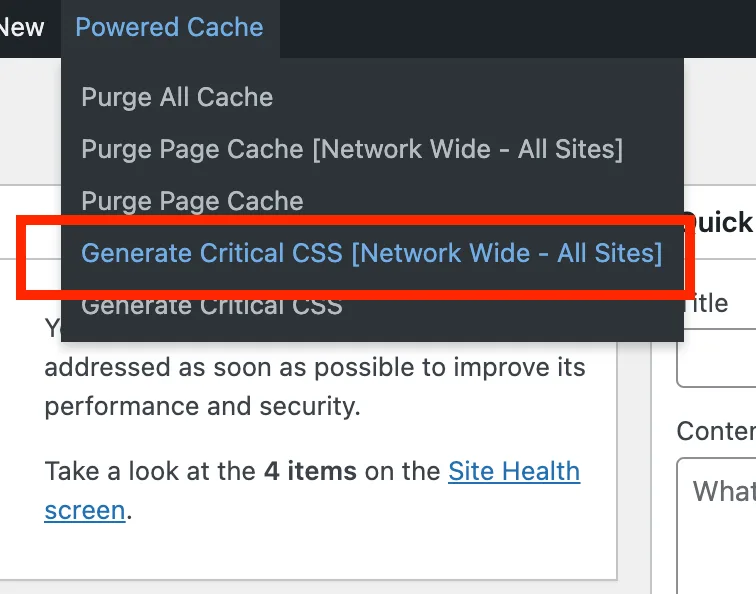
If you are using Powered Cache on multisite and network-wide activated, you can also create the Critical for all sites.

And, of course, you can use CLI:
wp powered-cache criticalcss --generateHow to create “page-specific” Critical CSS?

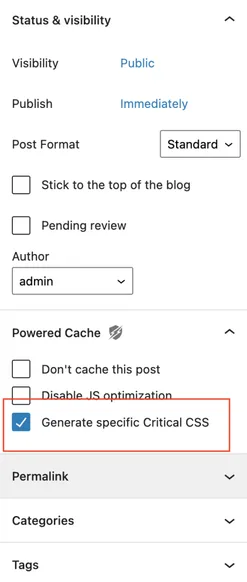
If you need a particular critical for a page, simply just choose the “Generate specific Critical CSS” option. This could be useful when working with a custom template (especially with a page builder)
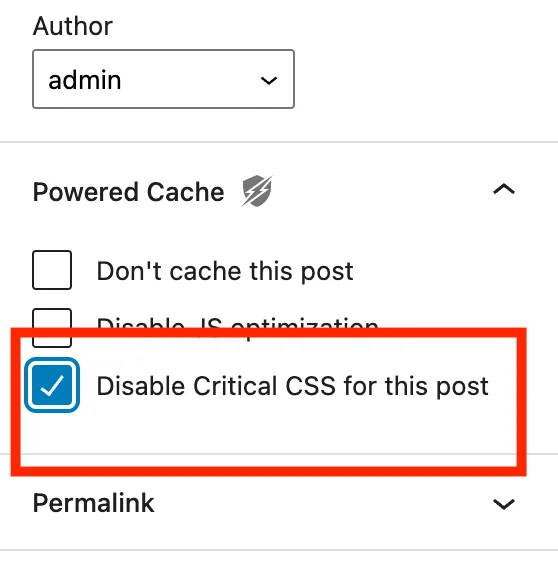
How do disable Critical CSS on a particular post?
You can disable it from the post-level Powered Cache settings.

Customize Critical Results
Append Additional Files
Powered Cache uses the <link elements found between <head></head> section of the HTML source. to keep above-the-fold content under 14 KB. It’s up to the compression method on your server, however, it’s better to inline only necessary files at the first render.
If you want to add additional files, when generating Critical results. You can use “Critical CSS > Additional files to critical” option.

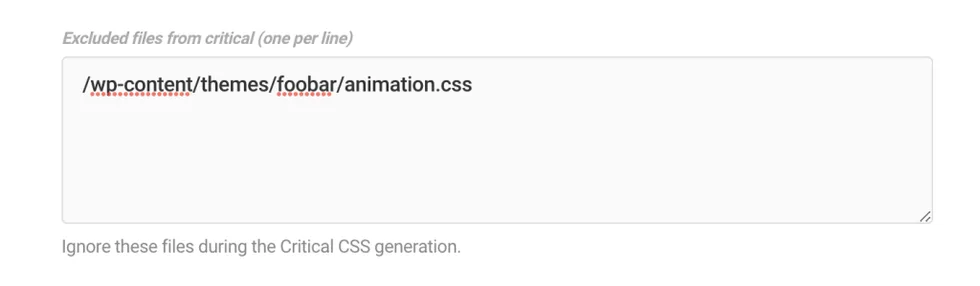
Exclude Files from Critical
As the reverse action of the additional files, you can ignore particular files from using to create Critical output.

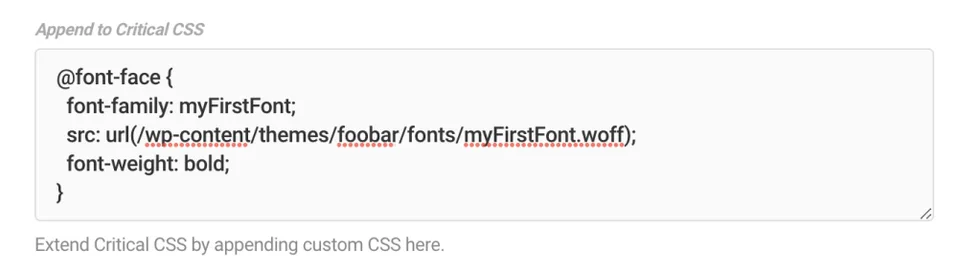
Append to Critical
You can append critical output by adding custom CSS. Our critical service ignores font-face during the creation of the results. This option might be useful when needs to add fonts to critical.

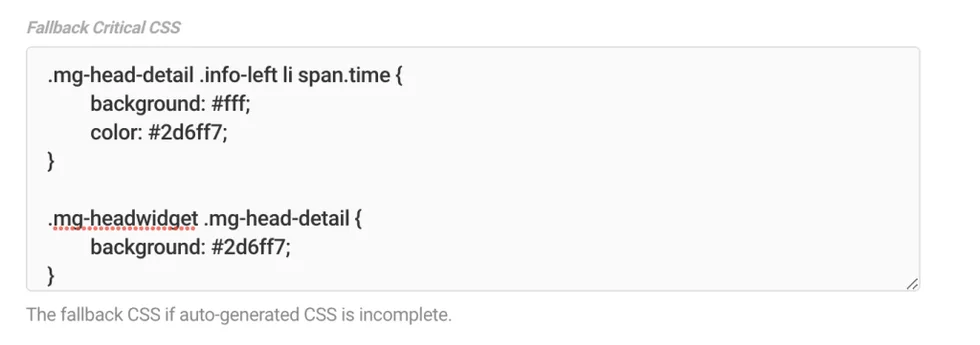
Fallback Critical
When automatic critical creation fails, fallback CSS will be used as critical CSS.

Load CSS Asynchronously
When Critical CSS is enabled, the CSS resources will be loaded asynchronously in order to solve the render-blocking problem.
You can check:
onload="this.onload=null;this.media='all';"on the <link> elements to make sure resources are loaded in async fashion.
Debug:
If you think that Critical CSS is not working on your website properly;
- f you want to verify everything works well with critical, just search “powered-cache-critical-css” in the HTML source of your website. If you see <style> element with that id, there shouldn’t be any problems.
- Your website needs to be publicly accessible to make the Critical CSS feature work.
- If you enabled “separate cache file for mobile” option, the critical CSS will be generated separate for mobile versions too.
- You can enable debug logging
Critical CSS is a premium feature introduced in version 2.1.