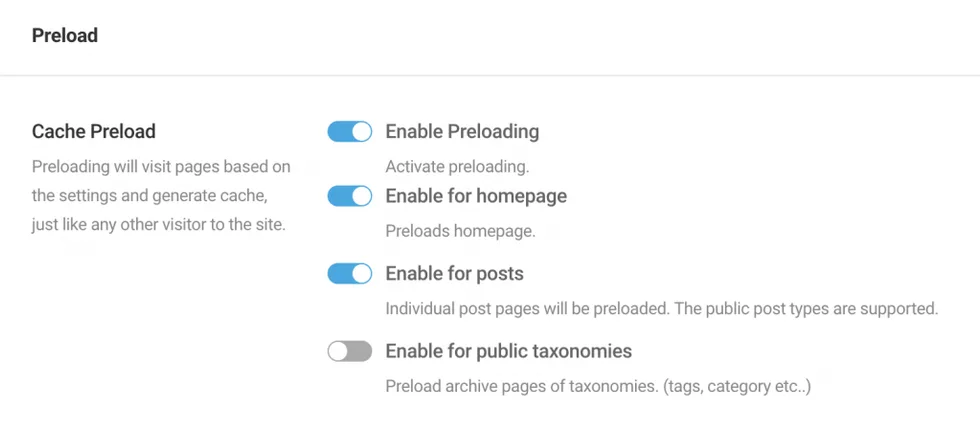
Preloading will visit pages based on the settings and generate cache, just like any other visitor to the site.

How does it work?
Preloading operates as a background process and can be initiated by the following events:
- Click “Preload Cache” option from the admin bar under “Powered Cache -> Preload Cache” triggers the preloading process.
- Purging the page cache also activates the preloading mechanism.
- Automatically, preloading occurs when an expired page is removed from the cache, ensuring up-to-date content availability.
Does it slow down my server?
Concerns about preloading’s impact on server performance are understandable, particularly for sites hosted on servers with limited resources. The preloading functionality in Powered Cache is thoughtfully engineered to mitigate potential strain on server resources, but it’s important to be mindful of its implications, especially in constrained environments.
Key Considerations:
- Controlled Request Rate: To prevent overwhelming the server, preloading processes requests at a measured pace, with a default 2-second interval between each. This deliberate spacing helps maintain server responsiveness for both administrative tasks and user-facing pages.
- Adjustable Limits: By default, preloading is set to handle up to 1,000 posts for public post types and 100 terms for public taxonomies, balancing thoroughness with server load considerations. These settings, while suitable for many environments, can be tailored to better align with the specific capabilities and constraints of your hosting setup.
- Customizable Intervals: Sites with varying server capacities can benefit from adjusting the preload request interval. Through the
powered_cache_preload_request_intervalfilter, this interval can be fine-tuned to microseconds, allowing for precise control over the server load exerted by preloading activities. - Efficiency in Focus: Preloading prioritizes public post types and taxonomies, targeting essential content to ensure efficient use of server resources. This selective approach helps maintain a lean and effective preloading process.
Hosting Resource Considerations:
For sites on hosting plans with limited resources, it’s crucial to approach preloading with caution. High preloading activity in a resource-constrained environment might lead to temporary performance dips or increased server load. To mitigate such risks, consider:
- Reducing Preload Limits: Lowering the number of posts and terms preloaded can significantly decrease the server load, making this a viable strategy for resource-limited servers.
- Extending Request Intervals: Increasing the interval between preload requests gives the server more breathing room, reducing the risk of overload.
- Monitoring Server Performance: Keep an eye on server metrics, especially during peak preloading times, to ensure that the server remains stable and responsive.
In essence, while Powered Cache’s preloading feature is designed to be server-friendly, sites with limited hosting resources should adopt a cautious, customized approach. Tailoring preloading settings to fit your server’s capacity can help leverage the benefits of preloading without compromising on site performance and server health.
Controlling Cache Preloading with Server Load
Powered Cache 3.6 introduces intelligent load-aware controls to prevent cache preloading from putting unnecessary strain on your server. This feature ensures your site stays responsive by pausing preloading when server load becomes too high or spikes unexpectedly.
How Preload Pausing Works
Powered Cache monitors your server’s load averages over 1, 5, and 15 minutes. It calculates a weighted average (prioritizing short-term load) and uses this to determine whether preloading should continue.
Preloading will pause automatically if:
- The current server load exceeds your defined threshold.
- A sudden CPU load spike is detected.
CPU Spike Detection
Powered Cache evaluates load stability by comparing short-term and long-term averages. Preloading is paused if any of the following conditions are met:
- The 1-minute load average is more than 2x the 5-minute average.
- The 5-minute load average is more than 2x the 15-minute average.
This behavior helps prevent performance degradation during brief traffic spikes or background activity surges.
Customizing the Maximum Server Load
You can define your preferred server load threshold using one of two methods:
1. Using a Constant
For a static configuration, add the following line to your wp-config.php file:
define( 'POWERED_CACHE_PRELOADER_MAX_SERVER_LOAD', 2.5 );This sets the maximum allowable load to 2.5. Adjust the value based on your server’s capacity.
2. Using a Filter
For dynamic or conditional control, use the powered_cache_preloader_max_server_load filter in your theme’s functions.php or a custom plugin:
add_filter( 'powered_cache_preloader_max_server_load', function( $max_load, $load ) {
// Example: Use a lower threshold during off-peak hours
if ( date('H') >= 0 && date('H') < 6 ) {
return 1.5;
}
return 3.0;
}, 10, 2 );
Filter parameters:
$max_load— The default threshold (default16.0)$load— An array of current server load values:[1min, 5min, 15min]
Impact on Admin Dashboard Performance
Enabling the preloading feature in Powered Cache initially populates the preload queue, which may temporarily affect the responsiveness of the admin dashboard. This impact is mainly observed during the initial setup phase as the system prepares the list of URLs for preloading. Once the queue is populated, preloading proceeds in the background with minimal to no impact on the admin dashboard’s performance. It’s important for administrators to be aware of this transient effect when first activating preloading, but rest assured that normal dashboard operations will not be hindered during the actual preloading process.
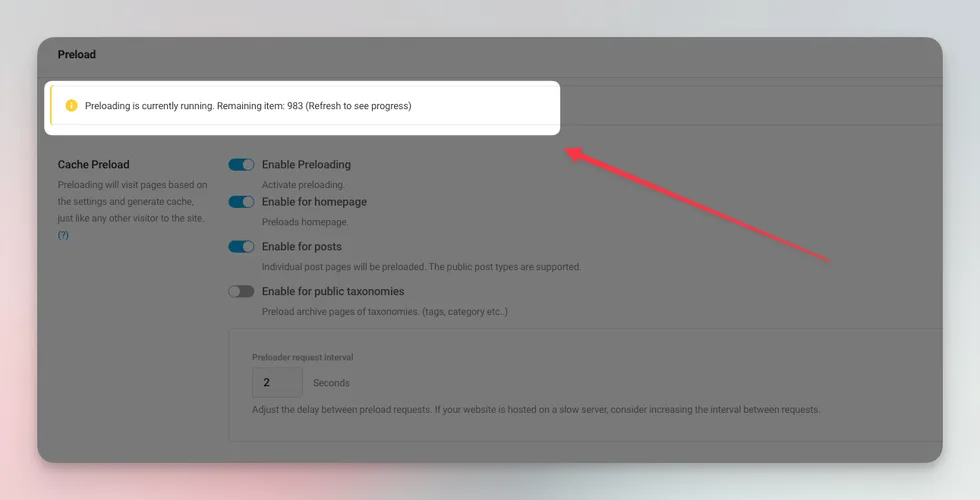
How do you know Preload is working?

To verify that the preload feature is operational, look for the preload status indicator within the Powered Cache dashboard. As shown in the provided screenshot, when preloading is active, you’ll see a notification that says “Preloading is currently running,” accompanied by a count of the remaining items to be processed. This real-time update, which can be refreshed to show progress, is a clear sign that the preloading process is underway and functioning as intended. Keep an eye on this indicator to track the completion of the preloading process.
Limitations:
- To leverage preloading effectively, it’s essential that the page cache is enabled; this functionality is exclusively active under such conditions.
- It works with public post types and public taxonomies.
- It preloads 1000 posts by default when activated for posts.
- It preloads 100 terms by default when activated for public taxonomies.
- To prevent server overload, each preload request incorporates a deliberate 2-second delay, ensuring a balanced load distribution. You can adjust the delay under the “Preloader request interval” setting since version 3.4.
- You can also programmatically control time interval with
powered_cache_preload_request_intervalfilter. (microseconds)